Gmail’s 10th Anniversary: Its 3 Greatest Contributions
Posted on March 31, 2014
 From Day 1, Gmail has had a palpable distain for the status quo. Experimentation and user-centricity are the central pillars of the service, which has consistently been home to marketers’ most desirable subscribers and has regularly given marketers fits and sleepless nights.
From Day 1, Gmail has had a palpable distain for the status quo. Experimentation and user-centricity are the central pillars of the service, which has consistently been home to marketers’ most desirable subscribers and has regularly given marketers fits and sleepless nights.
Beginning as an invitation-only service on Apr. 1, 2004, Gmail’s dedication to experimentation has been truly epic. But there are three areas of contribution I think are particularly noteworthy:
1. Inbox Bifurcation: Since its creation, the email inbox has followed the rule of “last in on top,” which meant that the most recently received email had the most prominent placement at the top of the inbox. This simplistic hierarchy has never sat well with Gmail, which knew that delivery time was a secondary value indicator.
2. Social Integration: While social has taken a backseat to mobile lately, it’s still having a significant effect on inboxes, with much more to come.
3. Interaction Flow Disruption: The classic email interaction model says that a recipient first engages with the envelope content (from name, subject line, and snippet text), then the body content of the email, and then the landing page. Gmail has taken aim at this paradigm as well.
For my full thoughts on Gmail’s 10th anniversary—as well as those of Carlo Catajan, Andrea Smith, Tom Sather, and Julie Brown—please…
>> Read “Celebrating Gmail’s 10th Anniversary”
100 Inspiring Subject Lines: 5 Examples of Using Special Characters
Posted on March 28, 2014
 Support for special characters is good enough that they’ve become common in subject lines over the past 24 months or so, opening up many new creative opportunities. Our 100 Inspiring Subject Lines includes some great examples of ones that use special characters:
Support for special characters is good enough that they’ve become common in subject lines over the past 24 months or so, opening up many new creative opportunities. Our 100 Inspiring Subject Lines includes some great examples of ones that use special characters:
Subject Line #69
Avaaz.org, 12/10/12 — They want to ██████ the Internet
[Click to Tweet]
Subject Line #70
Neiman Marcus, 11/12/12 — ❼ shoes for a well-rounded wardrobe
[Click to Tweet]
Subject Line #82
Jeep, 9/5/13 — ●|||||||● Your Jeep newsletter is here.
[Click to Tweet]
Subject Line #90
Vera Bradley, 7/1/13 — Summer checklist: ✓ Sarong ✓Beach Towel…
[Click to Tweet]
Subject Line #91
Delta Air Lines, 4/1/13 — ❶ Register. ❷ Spend $50 dining. ❸ Earn 150 miles.
[Click to Tweet]
For a discussion of each of these subject lines…
>> Read the entire post on the ExactTarget Blog
Super-Engagement: Increasing the Value of Your Most Valuable Subscribers
Posted on March 25, 2014
 Engagement is critical to email marketing success. It’s so important that when our regularly scheduled broadcast emails fail to engage, we launch reengagement campaigns to reactivate inactive subscribers or those in risk of becoming inactive. That’s smart because reengagement efforts improve deliverability and extend the time that subscribers are on your list, boosting their subscriber lifetime value.
Engagement is critical to email marketing success. It’s so important that when our regularly scheduled broadcast emails fail to engage, we launch reengagement campaigns to reactivate inactive subscribers or those in risk of becoming inactive. That’s smart because reengagement efforts improve deliverability and extend the time that subscribers are on your list, boosting their subscriber lifetime value.
However, as much time as you invest in reengagement, you should be investing even more in “super-engagement”—messaging tactics that further engage subscribers who are already highly engaged.
Super-engagement is…
>> Read my entire Email Insider column on MediaPost.com
7 Years as a MediaPost Email Insider Columnist and Counting
Posted on March 24, 2014
 It was seven years ago this month that I started regularly writing for MediaPost’s Email Insider blog. My column tomorrow will be my 149th and I’m particularly excited about the concept I discuss in it, so I hope you’ll check it out. But I wanted to take this opportunity to share five other columns that I’m particularly proud of:
It was seven years ago this month that I started regularly writing for MediaPost’s Email Insider blog. My column tomorrow will be my 149th and I’m particularly excited about the concept I discuss in it, so I hope you’ll check it out. But I wanted to take this opportunity to share five other columns that I’m particularly proud of:
Why You Shouldn’t Ask Your Gmail Subscribers To Re-Tab Your Emails (Aug. 13, 2013)
Our industry is very dynamic and lately Gmail has been giving marketers fits. But in this column I urge calm in the wake of the launch of Gmail Tabs, which ultimately turned out to be a plus for marketers with good permission practices and processes in place to ensure that they send relevant email.
Leap Ahead: Email Marketing in 2016 (Feb. 28, 2012)
Speaking of the dynamic nature of our industry, in this column I imagine what things will look like in a few years—and obviously had a bit of fun in doing so. With two years having passed since I wrote it, a number of these changes are well on their way to becoming reality—while perhaps a couple of them will take a bit longer than expected to come to pass.
‘Best Practices’ Are Dead (Nov. 9, 2010)
This column was the genesis of my book, Email Marketing Rules, which breaks down email marketing into 108 best practices, 10 of which I deem “Imperatives” and the rest “Guidelines” that should be your default. I wouldn’t be surprised if my next book starts as an Email Insider column as well.
Once Again, I Double-Dog Dare You! (May 20, 2013)
I’m a huge fan of email testing as a path to more relevant emails and this column is actually the third where I challenge marketers two try some more adventurous tests. The second and first ones were I Double-Dog Dare You! (Apr. 13, 2010) and Why Aren’t We More Daring? (Sept. 18, 2008).
When Subscribers Use SWYN, You Win (Oct. 30, 2008)
In this column I coined the term “share with your network,” or SWYN, which awesomely is now a common phrase, with more than 2 million hits on Google. I was an early advocate of the social sharing of email content and continue to be a strong supporter.
Thanks to MediaPost for making me an Email Insider and for putting me in the company of so many of the email marketing industry’s greatest minds.
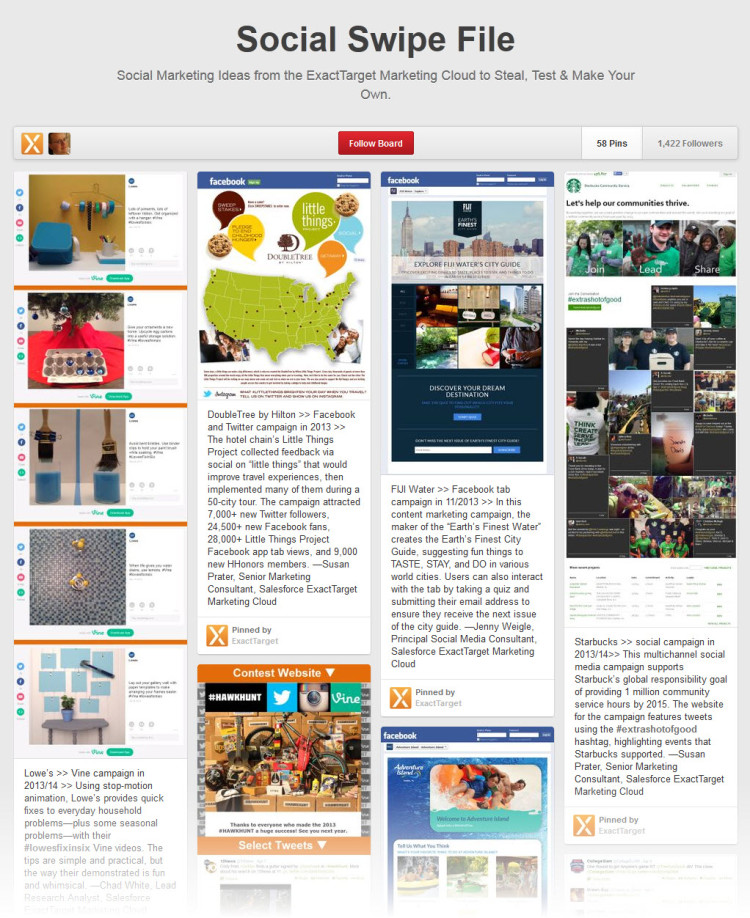
The Social Swipe File: Our Latest Pinboard of Marketing Inspiration
Posted on March 20, 2014
First there was the Email Swipe File. Then the Audience Growth Swipe File. And now there’s the Social Swipe File.
On our latest Pinterest pinboard, you’ll find examples of the hottest social campaigns, as well as under-the-radar gems, from across the social media spectrum—from Facebook to Twitter, and Instagram to Vine. We already have nearly 60 examples live and we’ll be pinning dozens more in the next few weeks alone.
>> Get Inspired
The Email Design Toolkit: The Basics + Coding + Data Strategy
Posted on March 18, 2014
 Email design is like nothing else. To ensure that you have a solid design foundation, we’ve created the Design Toolkit, a 3-part report will help you create email that…
Email design is like nothing else. To ensure that you have a solid design foundation, we’ve created the Design Toolkit, a 3-part report will help you create email that…
Look good. In Email Design Basics, I give you a crash course in the essentials.
Work well. Get a general guide to writing HTML for emails in Email Coding Fundamentals.
Get results. Data for Designers shares exactly how to take a strategic, data-based approach to the way you design.
>> Download the Design Toolkit
Video: My Personal Favorites from 100 Inspiring Subject Lines
Posted on March 17, 2014
100 Inspiring Subject Lines has some fantastic examples of various subject line strategies, from newsjacking to puns, and personalization to special characters. However, for me there were four that really stood out as the best of the best. I share them in this short video:
So those are the ones at the top of my list of my personal favorites, but I’d love to know which ones you thought were the best. View the collection and use the “Click to Tweet” link to let us know which ones are your favorites. We’ll tally those up and share them in a future post.
100 Inspiring Subject Lines: 4 Subject Line Personalization Examples
Posted on March 13, 2014
 While first-name personalization of subject lines can still be effective when used prudently, it has become clear that subject line personalization has moved beyond first names. At this point, knowing a subscriber’s name is just not very impressive, and not a convincing indicator that the content of the email is personalized and targeted.
While first-name personalization of subject lines can still be effective when used prudently, it has become clear that subject line personalization has moved beyond first names. At this point, knowing a subscriber’s name is just not very impressive, and not a convincing indicator that the content of the email is personalized and targeted.
Subject line personalization needs to demonstrate a deeper understanding of the subscriber. Our 100 Inspiring Subject Lines includes some great examples of subject line personalization taken to the next level:
Subject Line #50
LinkedIn, 1/13/11: Chad, 118 of your connections changed jobs in 2010.
[Click to Tweet]
Subject Line #51
FetchDog, 8/9/11: Add more fun to your walks with Suki
[Click to Tweet]
Subject Line #86
Kiva, 10/10/13: $62.14
[Click to Tweet]
Subject Line #87
Moosejaw, 12/6/13: You have $37.90 in Moosejaw Rewards Points Waiting to be Spent
[Click to Tweet]
For a discussion of each of these subject lines…
>> Read the entire post on the ExactTarget Blog
100 Inspiring Subject Lines: 5 Newsjacking Examples
Posted on March 6, 2014
 The practice of leveraging the popularity of a news story, event or cultural phenomena to promote yourself or your company, newsjacking is one of many ways to boost the relevance of your emails. Our 100 Inspiring Subject Lines includes some great examples of newsjacking in action:
The practice of leveraging the popularity of a news story, event or cultural phenomena to promote yourself or your company, newsjacking is one of many ways to boost the relevance of your emails. Our 100 Inspiring Subject Lines includes some great examples of newsjacking in action:
Subject Line #21
Bluefly, 10/23/08 — Rock the Coat
[Click to Tweet]
Subject Line #24
AbeBooks, 8/8/08 — Crisis at the Olympics
[Click to Tweet]
Subject Line #30
AbeBooks, 1/19/09 — Join the Barack Obama Book Club
[Click to Tweet]
Subject Line #35
GameStop, 3/9/10 — We know when Tiger is coming back.
[Click to Tweet]
Subject Line #93
Moosejaw, 1/7/13 — It worked for Obama…
[Click to Tweet]
For a discussion of each of these subject lines…
>> Read the entire post on the ExactTarget Blog
Email Marketing Rules published 1 year ago today
Posted on March 4, 2014
 Wow! It was just last year on Mar. 4 that Email Marketing Rules hit book shelves. What a year it’s been!
Wow! It was just last year on Mar. 4 that Email Marketing Rules hit book shelves. What a year it’s been!
First, my most sincere thanks go out to the thousands of you that picked up a copy. I hope it’s helping you improve your email marketing programs.
I’d also like to thank the following folks for their continued support:
- Jay Baer, who wrote a fantastic foreword;
- Don Davis, Aaron Oppliger, Simms Jenkins, Jeff Rohrs, Loren McDonald, Andrew Bonar, and Anna Yeaman for their kind testimonials in support of the book; and last but not least
- ExactTarget and salesforce.com for their generous support.
If you haven’t yet grabbed a copy, I hope you’ll consider it. Remember that there are 6 Ways to Get Email Marketing Rules, ranging from discounted to free.
Thanks again, everyone!
 Email Marketing Rules
Email Marketing Rules