Watch “The 5 Design Trends behind ‘The Best of the Email Swipe File'” Webinar
Posted on July 12, 2013
If you missed the webinar that Andrea Smith and I did yesterday on “The 5 Design Trends behind ‘The Best of the Email Swipe File,’” the slides (with notes) and a recording of the 45-minute webinar are now available.
View the slides on SlideShare >>
Watch the webinar recording (registration required) >>
“The Best of the Email Swipe File” is not just about 20 outstanding emails. It is also about five critical design trends:
1. A growing requirement to be mobile-friendly
2. Increasing relevance through personalization
3. Greater sophistication for triggered messages
4. A stronger editorial voice
5. A continued evolution of inspired fundamentals
During this webinar, Andrea Smith and I discuss these trends and how our selections from the Email Swipe File illuminate those trends.
The Long and Short of Progressive Profiling
Posted on July 9, 2013
Data is the fuel for all targeted and tailored messaging. Getting good information is the tricky part. The best sources of intel comes directly from your subscribers. Much can be inferred by your subscribers’ purchases, browsing and other interactions with your brand, but there’s also value in asking your subscribers directly about their contact information, interests, demographics and other characteristics.
This is known as progressive profiling, since you build a better profile of a subscriber over time. Since the most efficient email signup forms are very short, there’s a need to build out a view of the subscriber by collecting information at checkout, through surveys and other data requests.
When doing progressive profiling, it’s important to separate data with long-term significance from data that’s only useful in the short-term.
Long-Term Data
Birthdate, gender, number of children, zip code, broad interests—this kind of information never changes or is unlikely to change over the course of a multi-year email relationship. These data points are great to collect early on.
 For instance, the second email in Zulily’s welcome email series asks new subscribers what their favorite brands are so the retailer can alert them to deals on the brands. And last month, when they added UGG as one of their suppliers, Zulily sent a June 4 email that asked subscribers if UGG was one of their favorite brands. Zulily clearly sees tremendous value in being able to send targeted messages about brands their subscribers care about.
For instance, the second email in Zulily’s welcome email series asks new subscribers what their favorite brands are so the retailer can alert them to deals on the brands. And last month, when they added UGG as one of their suppliers, Zulily sent a June 4 email that asked subscribers if UGG was one of their favorite brands. Zulily clearly sees tremendous value in being able to send targeted messages about brands their subscribers care about.
 While some brands send dedicated emails requesting that subscribers update their preferences, it has become more common for brands to build an “update your preferences” request into their email template, like Hasbro does in their footers. It’s also becoming increasingly common to use a preference center as your opt-out page, like Jetsetter does, since giving a dissatisfied subscriber the power to reduce how many emails they receive and select topic preferences reduces unsubscribe rates.
While some brands send dedicated emails requesting that subscribers update their preferences, it has become more common for brands to build an “update your preferences” request into their email template, like Hasbro does in their footers. It’s also becoming increasingly common to use a preference center as your opt-out page, like Jetsetter does, since giving a dissatisfied subscriber the power to reduce how many emails they receive and select topic preferences reduces unsubscribe rates.
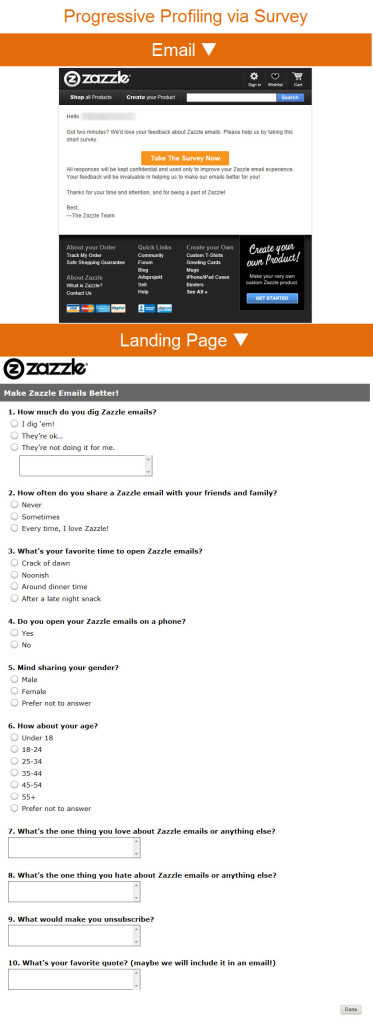
You can also collect preferences and profile data through surveys and polls. For example, a June 16 email from Zazzle asked subscribers to help improve their emails. That survey included some demographic and email interaction questions that could be used to directly improve the content, format and timing of emails to the individuals that complete the survey.
Short-Term Data
While broad, long-term information can be highly useful in targeting, short-term data can be very useful as well because it can be more pointed.
 For instance, in a Mar. 13 email, Lowe’s asked subscribers what kinds of home improvement projects they had planned for the spring. The responses allowed Lowe’s to respond with segmented emails sent to those who responded, providing special offers that matched up with their spring projects. Those responses were only useful for a few weeks and won’t be useful next spring, but allowed Lowe’s to send more relevant emails in the near term.
For instance, in a Mar. 13 email, Lowe’s asked subscribers what kinds of home improvement projects they had planned for the spring. The responses allowed Lowe’s to respond with segmented emails sent to those who responded, providing special offers that matched up with their spring projects. Those responses were only useful for a few weeks and won’t be useful next spring, but allowed Lowe’s to send more relevant emails in the near term.
Similarly, Harry & David polled their subscribers about their Thanksgiving plans in a Nov. 8, 2011 email. They then followed up in a subsequent email with the results of the poll, as well as suggestions for entertaining essentials for those who are hosting and suggestions for host and hostess gifts for those that are traveling for Thanksgiving.
Whether you’re going after long-term or short-term information, be sure that you make it super easy for subscribers to share information with you. The more you ask of your subscribers and the harder you make it for them to help you, the more they’ll abandon the process and be hesitant to respond in the future.
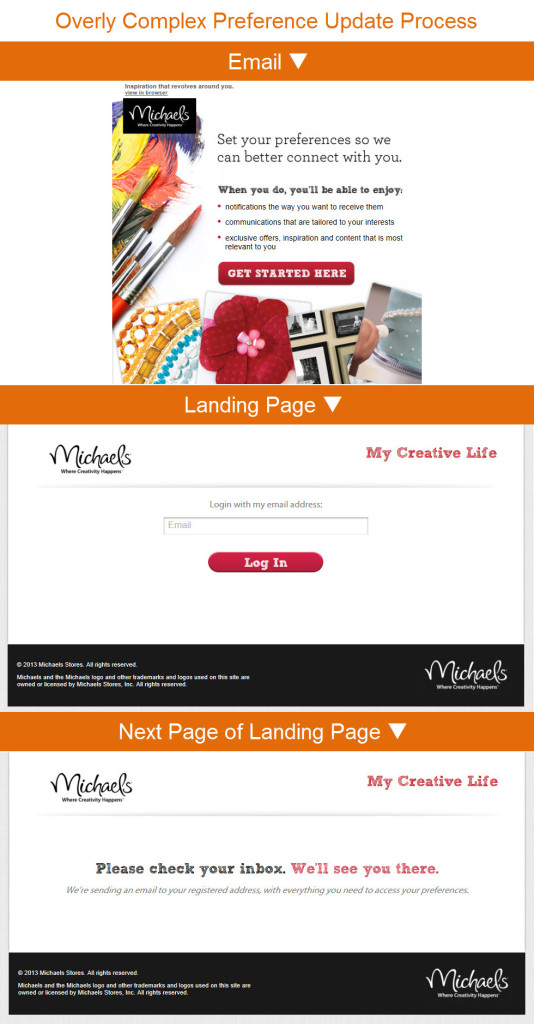
For instance, Michael’s recently emailed a preference update request. When you click through, rather than taking you directly to a preference center, it takes you a page asking for your email address. When you enter your address, that still doesn’t take you to a preference center, but rather simply tells you that they’ll send you an email with “everything you need to access your preferences”—which sadly I never received. That’s a lot of effort to yield nothing in the end for either party.
The Last Word on June 2013
Posted on July 2, 2013
 A roundup of articles, posts, tweets and emails you might have missed last month…
A roundup of articles, posts, tweets and emails you might have missed last month…
Must-read articles, posts & whitepapers
The Cost of a Subpar Email Campaign (Multichannel Merchant)
Mobile Is Eating The World (AVC)
Gmail for Android 4.5 – First Impressions – Part One (BrightWave Marketing)
Bonobos & Email Aptitude Part III: Building a Robust Opt-Down Strategy (Email Aptitude)
Majority of Americans support phone tracking, oppose email spying, says Pew (The Verge)
Three Reasons We’ve Outgrown Mobile Context (UX Matters)
5 Over-hyped Retailer Trends Miss the Mark with Shoppers (RIS News)
How Scentiments.com doubled its revenue per e-mail (Internet Retailer)
Insightful & entertaining tweets
@ryanpphelan: Wow, the rolled out the new gmail fast for iPhone. #emailmarketing http://t.co/0aEoOje6uZ
@litmusapp: @amandaberkey We found that just 3.3% will open on more than one device. Mobile triage is a myth: http://t.co/LIBO43NeuO #ETCafe
@meladorri: .@PizzaExpress does some neat image blocking defense. Not mobile friendly, though! #ETCafe https://t.co/FEF9G1gzZI
Great additions to the Email Swipe File pinboard
Anthropologie email sent on 6/11/13 >> View the pin
Sony PlayStation New Zealand email sent on 4/20/13 >> View the pin
Banana Republic email sent on 5/9/13 >> View the pin
Noteworthy subject lines
Wine.com, 6/30 — Our most popular American wines for July 4th! What will YOU be drinking?
Brooks Brothers, 6/29 — Our Made in America Shop – Save up to 50%
Lowe’s, 6/30 — Is Your Backyard Ready for the Big Bash?
Clinique, 6/30 — Safe is sexy: Top sunscreen tips.
Home Depot, 6/28 — Big Savings & Big Fun – We Started Without You!
SkyMall, 6/24 — Longer Days Deserve Longer Sales
Zulily, 6/21 — ☼ Summer starts now! ☼
ModCloth, 6/12 — Here comes the ☼-dress!
Toys “R” Us, 6/30 — Smart Savings on Back-to-School Needs!
ASPCA, 6/30 — USDA Approves Horse Slaughterhouse–You Can Stop It!
Lenovo, 6/27 — Out of Office?
Ann Taylor, 6/24 — POWER Pieces = SMART Investment
Adidas, 6/20 — The right amount of retro
Neiman Marcus, 6/19 — The Pointed-Toe TREND #NMshoelove
Subway, 6/13 — 6+21=4. The $4 Lunch adds up! (At participating restaurants. Pricing details inside.)
Zazzle, 6/13 — Help us improve Zazzle emails with this short survey!
GOP.com, 6/12 — #41 Turns 89!
Sears, 6/12 — Don’t overthink. Just open.
Urban Outfitters, 6/12 — OH SHIP! Free Shipping Ends Today!
Barneys New York, 6/11 — Love Dad: Shop Father’s Day Picks from Tyson Chandler, David Neville, and Greg Chait
West Elm, 6/10 — He’ll never know you waited…
Brooks Brothers, 6/10 — Father’s Day Shipping Deadlines
Moosejaw, 6/10 — Dads Like Free Hottie Posters
Uncommon Goods, 6/6 — 25 Ways to Make a Grown Man Cry
Dunkin’ Donuts, 6/6 — Free Donut on June 7th in honor of National Donut Day
Lenovo, 6/5 — The new look of Lenovo.com
Zulily, 6/4 — UGG® Australia starts Thursday on zulily
Most popular posts on EmailMarketingRules.com
1. 9 Ways to Get Subscribers to Scroll
2. Check Out the Curves on These Emails!
3. The 1, 2, 3 of Defensive Design
4 Examples of Swipe Files in Action
Posted on June 27, 2013
A swipe file is a record of your top-performing subject lines, emails and landing pages that you return to for learnings and inspiration. Every brand should keep one.
To demonstrate how a swipe file can be used, I’m going to share examples from four brands that clearly keep good records and return to them to make improvements or to extend a concept.
Norm Thompson’s Christmas stocking emails. Back on Dec. 10, 2007, Norm Thompson sent a skinny email that uses the image of a Christmas stocking to entice you to scroll, which exposes you to various gift links along the way and culminates in a ginger bread man call-to-action. At the time, skinny emails were novel and really stood out since they were about half as wide as the average email in your inbox.
Over the next five years, Norm Thompson returned to the email creative each year, using the same overall design and tweaking the headline, gift links and call-to-actions. And, of course, over that time skinny emails became much more common as marketers have tried to make their emails more mobile-friendly.
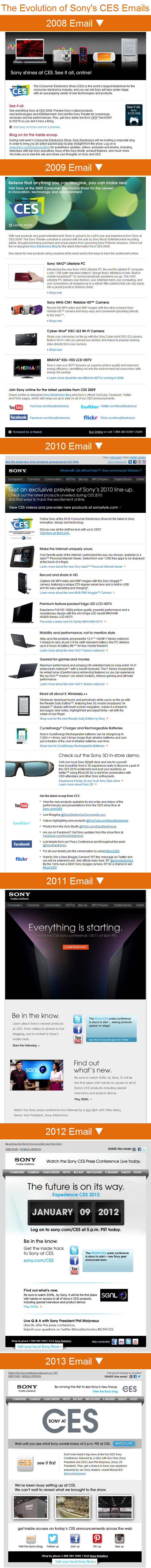
Sony’s CES emails. This electronics-maker has been promoting their presence at the Consumer Electronics Show for many years now. Their 2008 CES email focused on providing show announcements via SMS and their blog. Their 2009 and 2010 emails were more focused on promoting particularly products, and then video and social media interaction became the focus after that. The strategy for the emails changed over time and the advent of new social platforms certainly played a big role in those decisions.
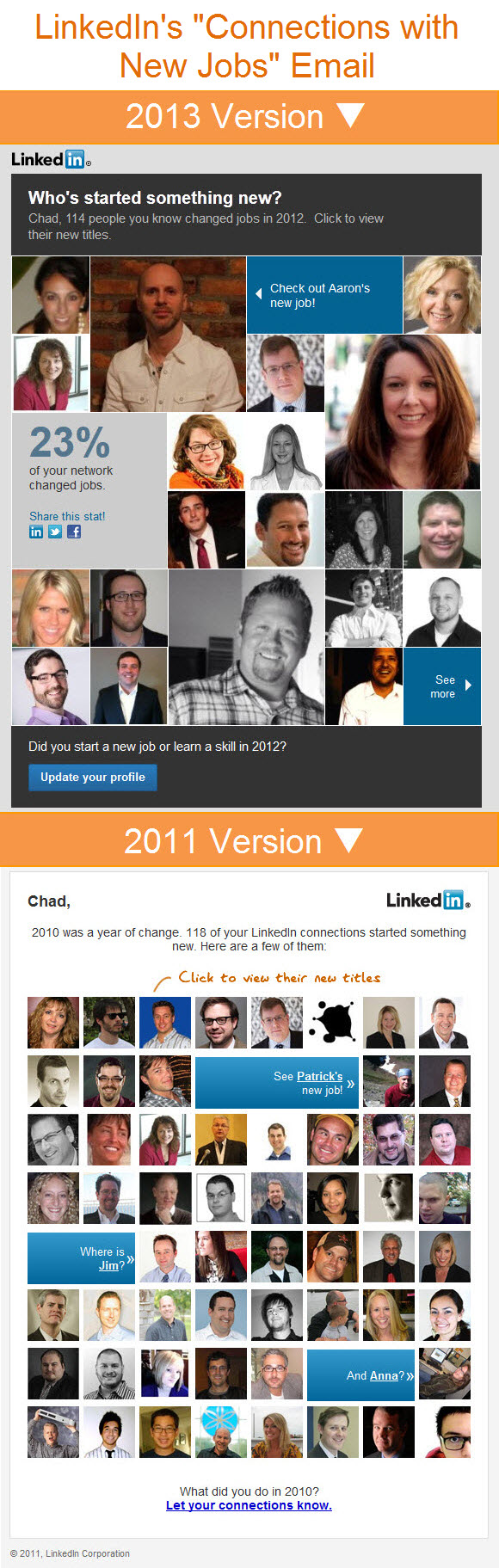
LinkedIn’s “Connections with New Jobs” emails. In January of 2011, LinkedIn sent their first email that updated you on how many of your connections changed jobs in the previous year. The email was really a breakthrough in personalization. Not only did they crunch the numbers on how many of your connections changed jobs, but the email was built from a selection of their profile pictures, each with alt text stating their name. Seriously impressive back then.
This year LinkedIn tweaked the delivery, using some larger pictures, calculating a percentage, adding a share-with-your-network call-to-action, and a call-to-action to update your own profile. This latest iteration goes beyond the informative nature of the 2011 email and focuses much more on driving action.
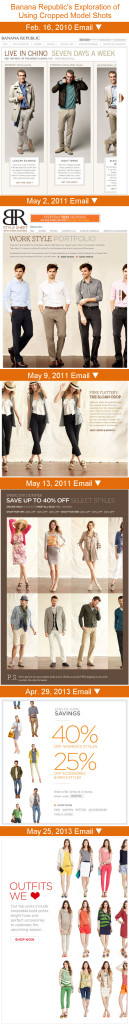
Banana Republic’s model cropping emails. While the Norm Thompson, Sony and LinkedIn examples were of a particular email being modified and improved over time, you can also use your swipe file to refine concepts. Banana Republic has done this with the concept of cropping model images. This technique creates a visual call-to-action to click through in order to see the full image, as people are naturally curious to see the entirety of something that’s partially concealed.
Banana Republic first started using this technique back in a Feb. 16, 2010 email. They’ve since explored variations on it in at least five other emails. While they’ve cropped models mostly on the right side of the email design, which I would expect to create the strongest click incentive, they’ve also experimented with a cropping on the left and top and bottom. With something like this, it’s hard to know for sure until you test it.
I hope this has inspired you to dive back into your past campaigns and look for winning emails and concepts that are worth remaking and further experimentation.
Minimalism Trend in Email Design
Posted on June 25, 2013
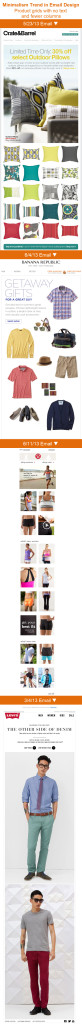
 Mobile is driving big changes in email design and one of the niche developments is a trend toward minimalism. Emails contain fewer messages, and those that remain are getting simpler, shorter, and more image-driven.
Mobile is driving big changes in email design and one of the niche developments is a trend toward minimalism. Emails contain fewer messages, and those that remain are getting simpler, shorter, and more image-driven.
In The Best of the Email Swipe File, we represent this trend with a Kickstarter email that consists of a logo, headline, three sentences, a call-to-action, and nothing else. This Tumblr email and this Meetup email are also great examples of this trend toward minimalism.
These emails are focused on piquing a subscriber’s interest to earn that click. They leave all the heavy lifting in terms of details, pricing, etc. to the landing page. In some cases, the landing page is extremely rich and detailed, as is the case with the Kickstarter example. So it’s not so much that email is being dumbed down as that content is shifting out of emails and more onto landing pages.
Emails as Window Shopping
This trend is also present in longer emails in the form of minimalistic product grids. In the past, these were often 4-column-wide grids that consisted of a product image and text that included product name, brand, price and other information.
But in the name of mobile-friendliness, now images sometimes stand alone without any supporting text. For instance,a May 23 Crate & Barrel email had a promotion for outdoor pillows that was supported by a 4-by-5 grid of pillows. And a June 4 Banana Republic email promoted a collection of Father’s Day gifts with a headline and some copy that was followed by a bunch of product shots from the collection with no names or prices.
At the same time, product grids have shrunk down to just two columns in many cases—and in a few cases just one column. For example, a June 11 Lululemon email used a 2-column grid with occasional subheadings. And a Mar. 4 Levi’s email uses a simple 1-by-2 grid that shows a model in full attire to support the primary message.
While not true in every case, a number of the product grids in these emails aren’t truly product grids at all because all of the images in the grid all link to the same landing page—whether it’s a product category, seasonal or brand collection, or a gift assortment. It’s worth testing these to see if a link to a collection is truly better than linking to individual products, since the latter puts the subscriber one click closer to buying the product.
Particularly if you’re a brand that’s not built on price, I urge you to give this new approach a try. Your subscribers—which are your most loyal customers—are already familiar with your price points, so why not keep the focus instead on what your products look like and other on brand imagery?
The Many Uses (and 2 Drawbacks) of Animated Gifs
Posted on June 20, 2013
While there are a growing number of video in email options, each with their own limitations, the animated gif is still the predominant way to add motion into an email design. Since the eye is immediately drawn to motion, animated gifs are a wonderful tool that can be used to accomplish a variety of goals:
 Show an assortment: Animated gifs can give you more screen real estate to show a wider selection of products, especially products in the same category or different colors or styles of the same product. They can also be used to show how different products coordinate, such as different blouses and skirt combinations. In this Bed Bath & Beyond email, they show off a variety of coordinating textiles for curtains, chair upholstery and pillow coverings.
Show an assortment: Animated gifs can give you more screen real estate to show a wider selection of products, especially products in the same category or different colors or styles of the same product. They can also be used to show how different products coordinate, such as different blouses and skirt combinations. In this Bed Bath & Beyond email, they show off a variety of coordinating textiles for curtains, chair upholstery and pillow coverings.
Product comparison: Similarly, you can use an animated gif to highlight the differences in particular products. For instance, in this Ann Taylor email, the retailer illustrates the various lengths of shorts and crops that they sell in way that makes it easy to understand how long each is.
Product demonstration: Simple product demonstrations are also possible with animated gifs. For instance, Sony has used a gif to show how their Xperia PLAY smartphone slides open to reveal a gamepad controller. A spin on this product demonstration idea, this Home Depot email shows how you can makeover your backyard patio.
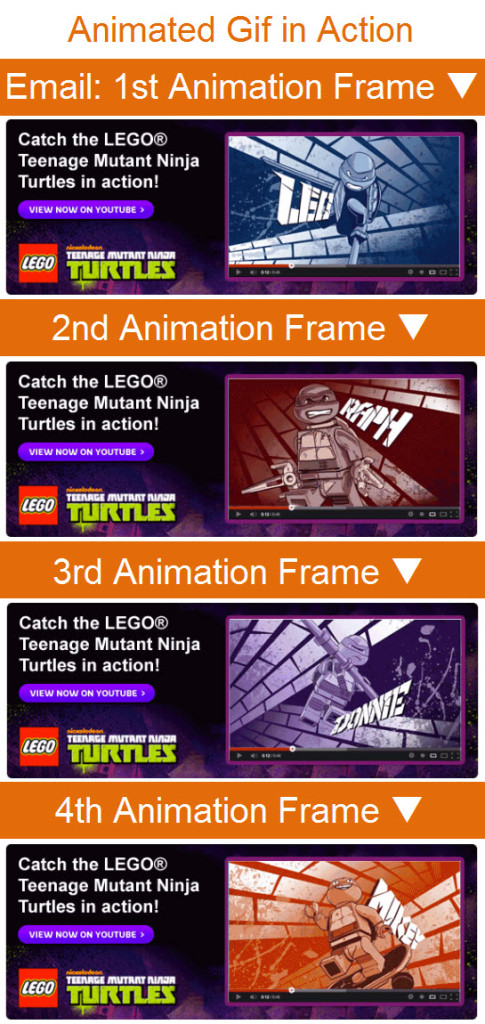
Video call-to-action: Animated gifs make great calls-to-action to click through to video content. Just bundle a few frames from the video into an animated gif and place it inside the image of a video player console. Lego used that tactic in an Apr. 3 email.
Whimsy: By far the biggest use of animated gifs is to inject a little fun, delight and surprise into an email design. This Havaianas Australia email (from The Best of the Email Swipe File) is a great example of this tactic, where they make clever use of the Cheshire Cat’s habit of (mostly) disappearing.
 The Drawbacks
The Drawbacks
When using animated gifs, you should be aware of two drawbacks. First, Outlook (and a few little used email clients) block animated gifs from progressing to the second frame. Because of this, it’s important that you include any critical information on the first frame of your animation. In some cases it may make sense to start your gif with what would otherwise be the last frame.
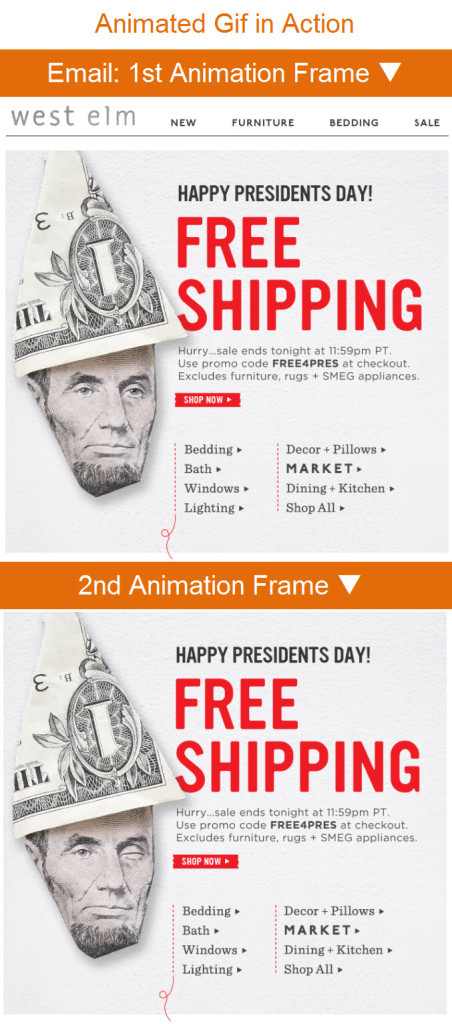
And second, animated gifs that are large or contain lots of frames can slow the loading of an email, particularly on a smartphone. While big animations can be striking, don’t dismiss the power of small animations. For instance, in a Feb. 18 West Elm email, they use a gif to make Lincoln give a little wink, which is a great extra touch.
This TOMS Shoes email (also from The Best of the Email Swipe File) takes both of these drawbacks into consideration. The email, which uses responsive design to serve up a desktop-friendly and a smartphone-friendly version of the email, contains an animated gif that only appears in the narrow-screen version. That means they only needed a small version of the gif is necessary and the email takes advantage of the better support for animated gifs on mobile devices.
Keep those limitations in mind as you dream up your own uses for the very versatile animated gif.
Webinar on the 5 Design Trends behind ‘The Best of the Email Swipe File’
Posted on June 19, 2013
 Email design practices are being shaped by five major trends: (1) a growing requirement to be mobile-friendly, (2) increasing relevance through personalization, (3) greater sophistication for triggered messages, (4) a stronger editorial voice, and (5) a continued evolution of inspired fundamentals.
Email design practices are being shaped by five major trends: (1) a growing requirement to be mobile-friendly, (2) increasing relevance through personalization, (3) greater sophistication for triggered messages, (4) a stronger editorial voice, and (5) a continued evolution of inspired fundamentals.
Join me and Andrea Smith, Design Lead of Content Marketing & Research, on July 11, 2013 at 2:00 p.m. (EDT) as we discuss these trends and how they guided our selection of the 20 emails in The Best of the Email Swipe File.
The Trends Guiding Great Email Design
Posted on June 18, 2013
 We recently released The Best of the Email Swipe File, which identifies five trends affecting email design and highlights 20 examples that best exemplify those trends.
We recently released The Best of the Email Swipe File, which identifies five trends affecting email design and highlights 20 examples that best exemplify those trends.
The Mobile-Friendly trend addresses the shift from wide screens and mice to narrow screens and fat fingers, which includes mobile aware design, responsive design, text-heavy emails and the move toward hyper-minimalist emails like… Read my entire Email Insider column >>
Check Out the Curves on These Emails!
Posted on June 13, 2013
![]() Earlier this week I discussed 9 Ways to Get Subscribers to Scroll, one of which is to use S-curves. This design tactic takes advantage of saccades, the fact that the human eye jumps around as it scans things. So rather than designing things in a linear fashion, try arranging content in an S-curve, where an image on the left and text on the right is followed by an image on the right and text on the left, and so on.
Earlier this week I discussed 9 Ways to Get Subscribers to Scroll, one of which is to use S-curves. This design tactic takes advantage of saccades, the fact that the human eye jumps around as it scans things. So rather than designing things in a linear fashion, try arranging content in an S-curve, where an image on the left and text on the right is followed by an image on the right and text on the left, and so on.
The traditional S-curve is an alternation of text and images, which Zazzle demonstrated well in a Mar. 25 email. However, there are many creative variations of S-curves that are worth exploring.
For example, in a Mar. 25 email, Ann Taylor starts their S-curve in the primary content block and then extends it seamlessly down into the secondary content blocks. In an Apr. 24 email, Vera Bradley uses an S-curve where the product images are clipped by the left and right boundaries of the email.
Using two scrolling-friendly tactics, Ann Taylor combines a S-curve and a numbered list in a Mar. 31 email and smartly uses the subject line to prime subscribers to be ready to scroll to see the whole list: “5 Trends To Try | Style Alert: Exclusive Offer Tonight…” Staples also uses two scrolling-friendly tactics, combining an S-curve with lines to guide the reader’s eyes in a Mar. 4 email.
One of my favorite S-curves is in this Dec. 15, 2011 Sephora email, which uses collections of products to create a very literal S-curve.
But you don’t need a text component to create an S-curve. Images alone are enough. For instance, Restoration Hardware uses a cascade of product shots to create an S-curve in a June 11 email. And Vera Bradley creates an S-curve in a Mar. 1 email primarily by using alternating pairing of bags and sunglasses.
This is a tried-and-true design tactic that’s ripe for experimentation and creative re-interpretation. So give it a try.
9 Ways to Get Subscribers to Scroll
Posted on June 11, 2013
While there’s a trend toward shorter emails—even very short emails—don’t be fooled into thinking that subscribers won’t scroll. They will. Consistently delivering great email content is one way to get your subscribers to scroll, but there are also some design tactics you can use to encourage scrolling:
 1. Ask them to scroll. J. Jill has used this tactic on many occasions, most often placing this request to the right of their logo so it appears above the fold. Beyond asking subscribers to scroll, J. Jill gives them a compelling reason—“to see today’s great offer”—in this Mar. 22 email.
1. Ask them to scroll. J. Jill has used this tactic on many occasions, most often placing this request to the right of their logo so it appears above the fold. Beyond asking subscribers to scroll, J. Jill gives them a compelling reason—“to see today’s great offer”—in this Mar. 22 email.
2. Train them to scroll. Consistently placing valuable content near the bottom of your emails will train subscribers to scroll over time. General Mills’ Live Better America newsletter uses this tactic by always leading with recipes and other content but always punctuating the end of their content with a banner about coupons. They often call out the coupons in their subject lines to nudge new subscribers into scrolling and teaching them that’s where they position their deals.
3. Use a numbered list. People love countdowns, top 10 lists and other kinds of ordered lists. They’re effective because people naturally want to discover what’s next in the list, so once you get them started they tend to finish out the list, especially if it’s short. Make it clear that your email contains a list by mentioning it in the subject line or at least in the headline of your email. You can do a progressive list like in this Crate & Barrel email or a countdown like the one used by Uncommon Goods to promote their top 25 Mother’s Day gifts in a May 2 email.
4. Use a calendar. A twist on a numbered list, calendars—like the one used in a May 31 Ann Taylor email to promote releases and niche holidays in June—can provide a framework for touting products in a seasonally relevant way.
5. Direct them with arrows and lines. Your eye naturally looks where arrows are pointing and naturally follows lines. For instance, in a Mar. 19 email, Gap put their promotional language inside a big arrowhead that drew your eyes down through the creative to the call-to-action at the bottom. And this horizontal-scrolling JCPenney email uses a lot of right-sloping lines to visually cue readers to scroll to the right.
6. Use long images. People like to see the whole of something, so if only a portion of an image appears in the preview pane they are likely to scroll to see the entirety of it. Some of my favorite examples of this tactic in action include this Beach Park email, this Norm Thompson email and this Brooks Brother email.
7. Use downward motion. Animated gifs can provide movement that draws your readers’ eyes down through an email. This is a rarely used tactic but can work well.
8. Use a model’s gaze or hand positioning. People are naturally curious what other people are looking or pointing at. Victoria’s Secret used this tactic in a Mar. 26 email, making effective use of the preview pane.
9. Use S-curves. Positioning a series of text blocks and images on alternating sides of an email has proven to draw the eye down through the series. This tactic is so rich with variants that I’ve written a column dedicated just to it: Check Out the Curves on These Emails!
If you’ve read this far, I’ll assume it’s because of my consistently great content rather than my use of a numbered list, although I’m sure the latter didn’t hurt.
 Email Marketing Rules
Email Marketing Rules